开发者可以使用组件将用户输入的信息和模板合成为自定义的海报或名片,提升用户体验。
”css jquery navigation menu submenu off-canvas-menu jQueryHTML“ 的搜索结果
微信小程序中使用wxml-to-canvas
ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-...
本篇主要讲述uniapp中如何使用小程序的wxml-to-canvas插件,关于wxml-to-canvas如何动态传递数据以及踩坑注意点会在下一篇文章中具体描述 1-关于wxml-to-canvas 官网地址:wxml-to-canvas | 微信开放文档 使用...
ec-canvas动态加载
一、wxml-to-canvas 踩坑 必须给每一个元素都设置宽和高,并且是数值不带任何单位。 如果不设置的话就会出现布局错乱或者不显示的问题,所以必须要给每一个元素设置宽和高,这时候就会有人有疑问我的宽高是不固定...
weapp-qrcode-canvas-2d weapp-qrcode-canvas-2d 是一个在微信小程序中,使用新版canvas-2d接口,快速生成二维码的js包。canvas 2d 接口支持同层渲染且性能更佳,可大幅提升生成图片的速度。 仓库地址 weapp-qrcode...
1 ec-canvas组件标签这里一定要设置百分比宽高,不然页面不显示 2 ec初始化渲染图表的顺序一定要在数据挂载之前,为了保证这一点,要在数据挂载那里做一个异步,不然概率性出现数据挂载在初始化渲染图表之前 3 在...
使用react-signature-canvas实现手写签名 1. 首先安装插件 npm install react-signature-canvas --save 2.组件实现 import React, { Fragment } from "react"; import ReactDOM from "react-dom"; import ...
所以找到了一款抽奖插件——lucky-canvas,一个基于 JavaScript 的跨平台 ( 大转盘 / 九宫格 / 老虎机 ) 抽奖插件。可以满足绝大部分的项目需求。(定制化高的话仍需原生手写)。本文将介绍该插件的使用方法,并以...
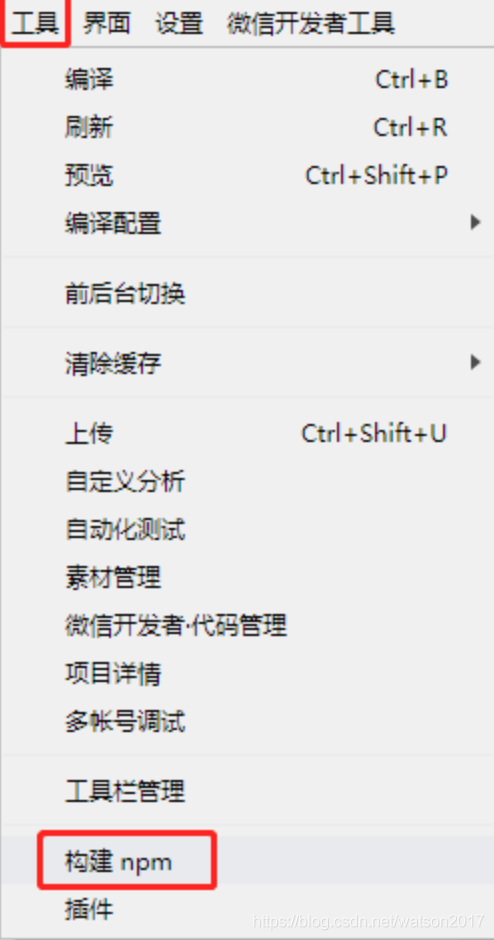
npm install --save wxml-to-canvas 2.构建NPM 这一步很关键,在微信开发者工具左上角-》工具-》npm构建。 PS:我第一次用的时候就忘了我构建了 3.引入组件 <wxml-to-canvas class="widget"></wxml-to-...
在项目的开发过程中可能会涉及到手写签名(电子签名)那些,在前端的思路是使用canvas 来签名,导出成图片进行保存。 此轮子是继https://blog.csdn.net/qq_33270001/article/details/81809535之后,用于vue项目中,为了...
使用【sign-canvas】组件二次封装自定义手写签名组件,一个基于canvas开发封装实现的通用手写签名板(电子签名板),支持PC端和移动端,效果如下图所示: 安装 yarn add sin-canvas 全局引入 import SignCanvas from ...
import SignCanvas from "sign-canvas"; Vue.use(SignCanvas); 根据报错提示安装依赖: npm install --save sign-canvas 组件文件on-line: <template> <div class="sign"> <el-dialog title...
npm i vue-canvas-nest //如果使用淘宝镜像的话 cnpm i vue-canvas-nest //或者yarn yarn add vue-canvas-nest 2.使用 (按需引入到页面并注册组件) (1)页面js: importvueCanvasNestfrom"vue-canvas-...
1、执行npm install react-signature-canvas --save 2、采用react+typescript,代码如下: import React, { Component } from 'react'; import './scss/index.scss'; import SignatureCanvas from 'react-...
微信小程序报这个错Uncaught Error: module "ec-canvas/echarts.js" is not defined 有可能是echarts.js这个文件有问题,到官网重新下载换一个就可以了https://github.com/ecomfe/echarts-for-weixin或者直接用我这...
yarn addvue-canvas-poster 全局 importCanvasPosterfrom'vue-canvas-poster' Vue.use(CanvasPoster) 局部 import {vueCanvasPoster} from 'vue-canvas-poster' components: { vueCanvasPost...
canvas官网:CanvasRenderingContext2D.canvas - Web APIs | MDN 小程序-canvas组件:canvas | 微信开放文档
非常感动的报错。 我的问题是在加载的时候就出现这个问题。找了半天也不知道错哪了。 最后解决方案 project.config.json 的 setting 的 es6 一定要是true 。默认也是true,当然你把他改了,基本就是这个问题。...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地